ゆらゆら動くアニメをカンタンに

こんにちは、フリーランス・デザイナーのスタジオ・ボウズです。
この記事では、風で揺れるようなアニメーションを簡単に作れるAfter Effectsのプラグイン「AutoSway」についてご紹介します。
使い方はとても簡単で、動かしたいオブジェクトに複数のパペットピンを打った上でAutoSwayを適応するだけ。揺れの動きの大きさや速さなども細かく調整できます。
今回作るアニメは下記。髪の毛をゆらゆら動かします。
AutoSwayのダウンロード
- AutoSway(Flashback Japan)
- 動作環境…After Effects CS6 / CC / CC2014 / CC2015 / CC2015.3 / CC2017 / CC2018 / CC2019 / 2020 / 2021 / 2022 / 2023
- 動かすオブジェクトをレイヤー分けしておく
- イラストのデータを読み込む
- オブジェクトにパペットピンを打つ
- ピンを全選択して実行
- 各プロパティの調整
- 揺れ制御レイヤー
- Option
- 仕上げ
- まとめ
動かすオブジェクトをレイヤー分けしておく
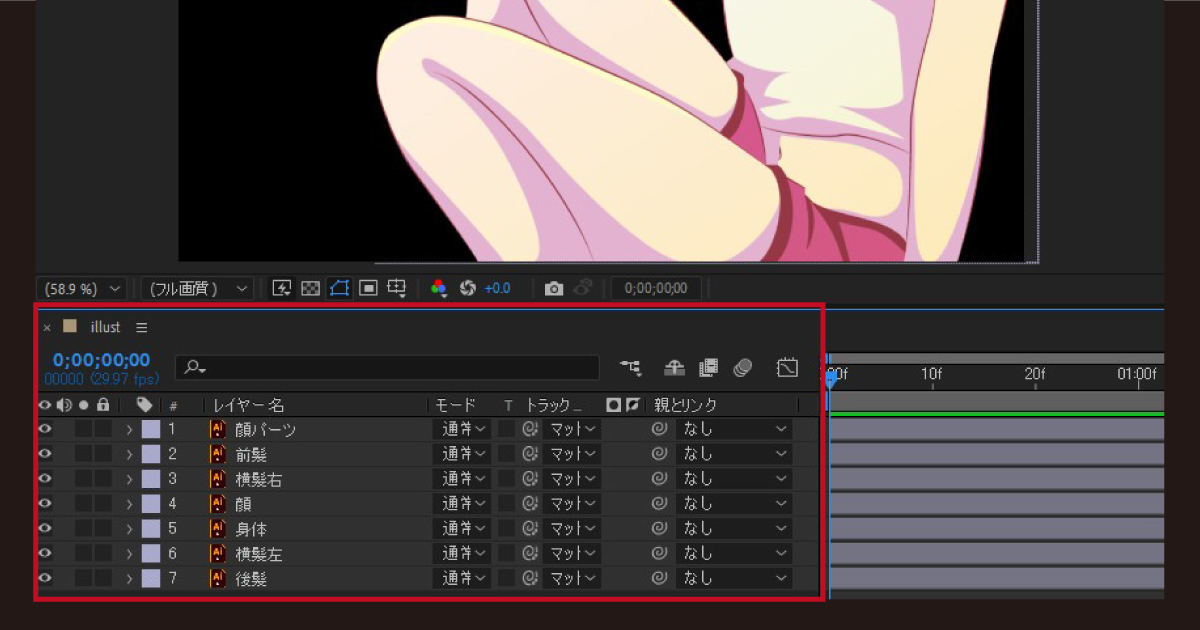
まず前提として、細やかなアニメーションを実現するために、イラストデータは一枚絵ではなく、動かすオブジェクトをレイヤー分けしておきます。この点は「Live 2D Cubism」や「Adobe Character Animator」を触ったことのある人ならイメージしやすいと思います。
今回動かすのは下記のイラストですが、「後ろ髪」「左の横髪」「右の横髪」「前髪」「身体」にレイヤー分けしています。

イラストのデータを読み込む
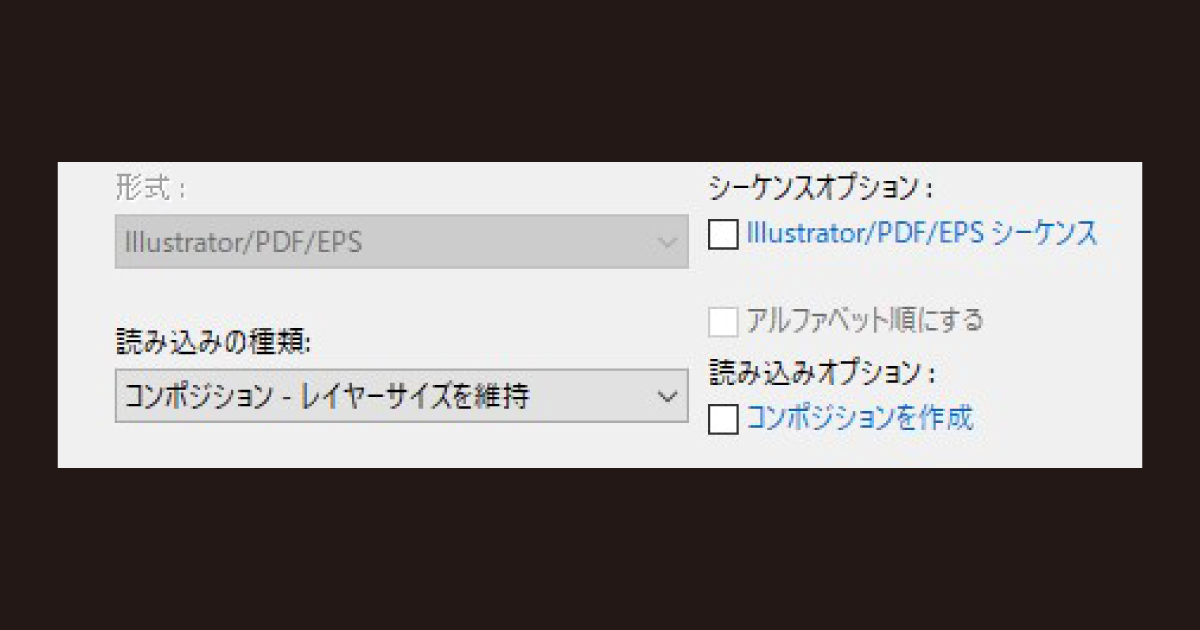
After Effectsのプロジェクトに、Illustratorファイルを読み込みます。読み込む際に、設定を下記のようにします。
- 読み込みの種類…「コンポジション-レイヤーサイズを維持」を選択
- 「Illustrator/PDF/EPSシーケンス」「コンポジションの作成」…チェックしない

この設定により、読み込んだファイルと同名かつ同じレイヤー構造のコンポジションが自動で作成されます。

オブジェクトにパペットピンを打つ
手始めに、右の横髪を動かしてみます。右横髪のレイヤーを選択し、任意にパペットピンを打ちます。最初に打ったピンが始点、最後は終点となりますので、動きと順番を意識して打ちましょう。

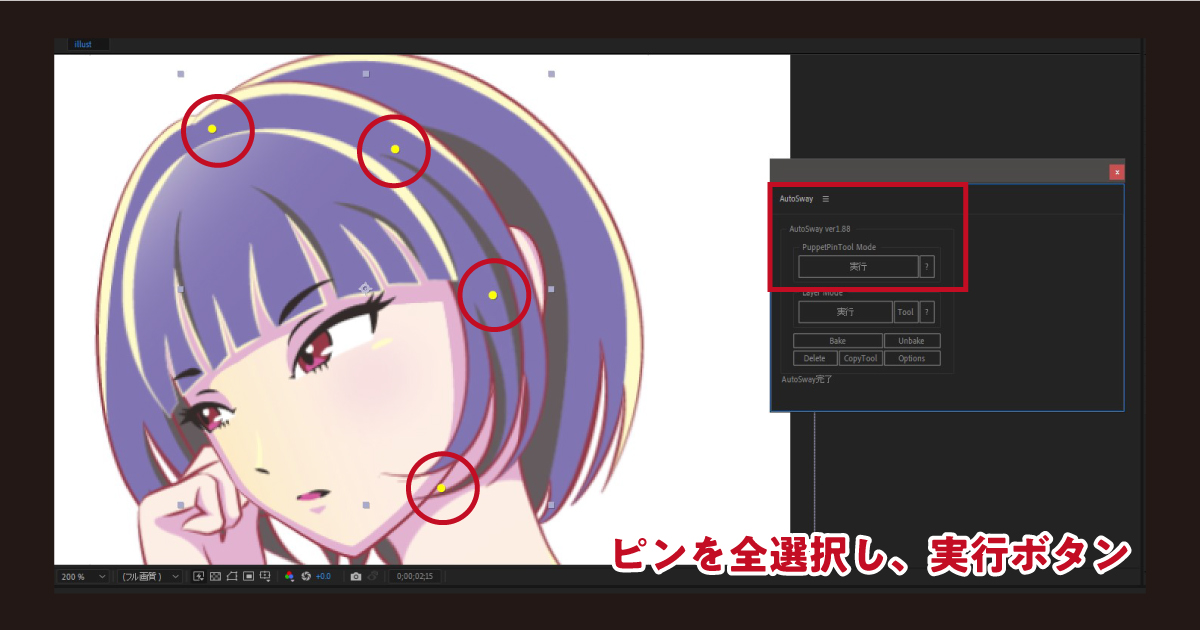
ピンを全選択して実行
メニュー「ウインドウ」から「AutoSway.jsxbin」を選択し、AutoSwayパネルを表示させます。その上で打ち込んだピンを全選択し、同パネルの実行ボタンを押下。

下記のようなアニメーションが付きます。その他のレイヤーにも同じように作業していきます。

各プロパティの調整
基本的な動きは、下記の各プロパティで調整します。
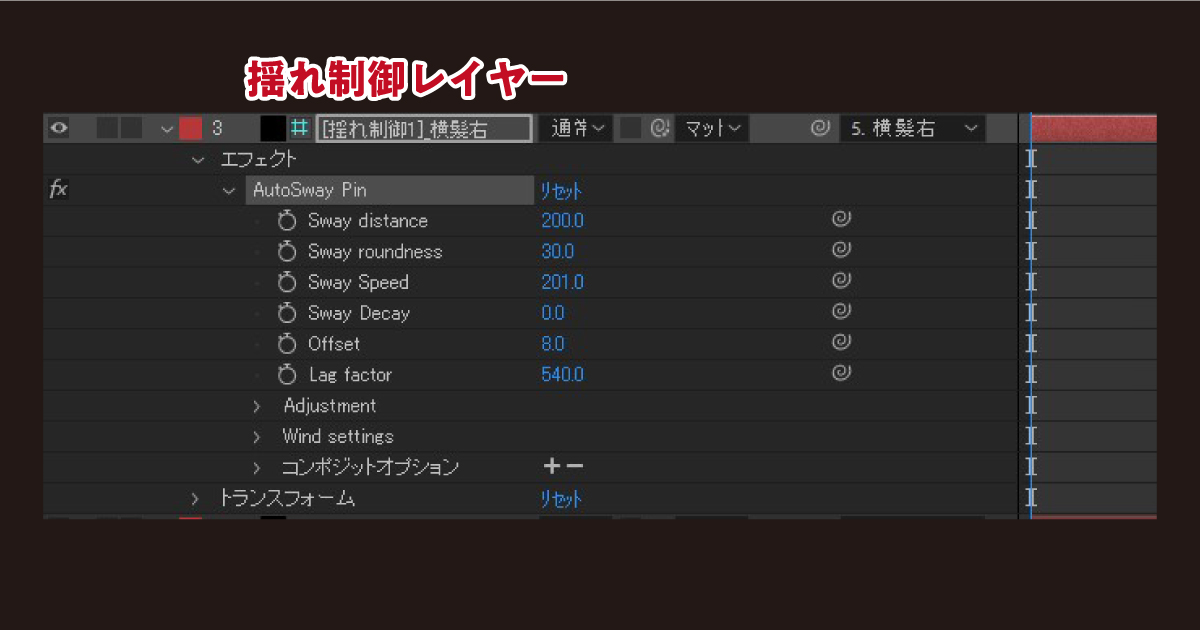
揺れ制御レイヤー
AutoSwayを実行すると、「揺れ制御レイヤー」が生成されます。揺れの動きはこのレイヤーで調整します。

- distance…揺れの大きさ
- roundness…揺れ幅。数値が大きいほど円を描いたような動きになる
- Speed…揺れの速度
- Decay…減衰。キーフレームを打つとそこから減衰し、揺れが徐々に停止する
- Offset…揺れ始めのタイミングを移動
- Lag factor…各ポイントのタイミング
- Curves into straight line…曲がっているレイヤーをまっすぐに直す
- Curve Adjustment…レイヤーの曲がり具合
- Rotation(all)…レイヤーを回転
- Scale X/Y…ヨコ/タテ方向に揺れの大きさを拡大縮小
- Wind strength…風が吹いているような効果を付ける
- Wind interval…風が吹く間隔を調整
- Wind loop period…風をループさせて吹かせる
Option
AutoSwayパネルにある「Option」では下記のような設定が行なえます。
- 始点と終点を反転する…始点と終点を反転
- ズレ度の反転…始点から終点にかけて徐々に小さく揺れるようになる
- ランダムズレ度…ズレ度がランダムになり、揺れ方が不規則なる
- Nullレイヤーのロック…Nullレイヤーをロックして作成
- 終点を固定する…終点を固定し動かないようにする
- 始点を固定しない…始点はデフォルトでは動かないが、固定せず動くようにする
仕上げ
各レイヤーにAutoSwayを実行、揺れの調整などを行い完成です。

まとめ
以上、風で揺れるようなアニメーションを簡単に作れるAfter Effectsのプラグイン「AutoSway」のご紹介でした。
AutoSwayの使い方そのものは簡単ですが、元データのイラストのレイヤー分けがポイントになってくるでしょうか。一枚絵では思ったようなアニメーションを付けられないため、最終的に動かすことを意識して制作する必要があります。
またAutoSwayには、パペットピンを使用する通常とは別に、複数のレイヤーをリンクさせて揺らす「レイヤーモード」があり、2Dのほか3Dの動きを表現することができます。いろいろ試して、イラストや画像にアニメを付ける楽しさを体験してみてください。
デザインのご用命承ります
スタジオ・ボウズではフライヤー・ポスター等の紙媒体のデザイン、WEBサイトのデザイン・コーディング、動画撮影・編集等、さまざまなメディアでの制作に対応しております。
フリーランスの強みである柔軟性を活かしつつ、さまざまな媒体の特性やトレンドを踏まえた横断的なご提案、スピーディな制作・納品を実現します。
各種広報・コンテンツ制作をご検討の際は、ぜひお気軽にご相談ください。