なんかスマートでないので
フリーランスという働き方の性質上、仕事があるときは曜日・時間関係なくPCに向かっています。
メールや何かのメッセージを送信するのも昼夜問わず…しかし相手は会社員の方。夜は退社しているし土日は休み。そういう時間帯にメッセージを送るのは気が引けます。
送るタイミングが尚早だけど、忘れないうちに送っておきたいという場合もあります。
そんな時に予約送信を…となりますが、Gmailにはある一方でChatWorkにはその機能がありません。
かといって、翌朝あるいは翌週月曜朝にPCやスマホを前にして「送信!」はあまりスマートでない…。そんな手動送信の手間を軽減するために、GoogleのJavaScriptベースのプラグラミング言語「Google Apps Script」を用いて、予約投稿の機能を作ることができます。
1. ChatWork APIトークンを取得
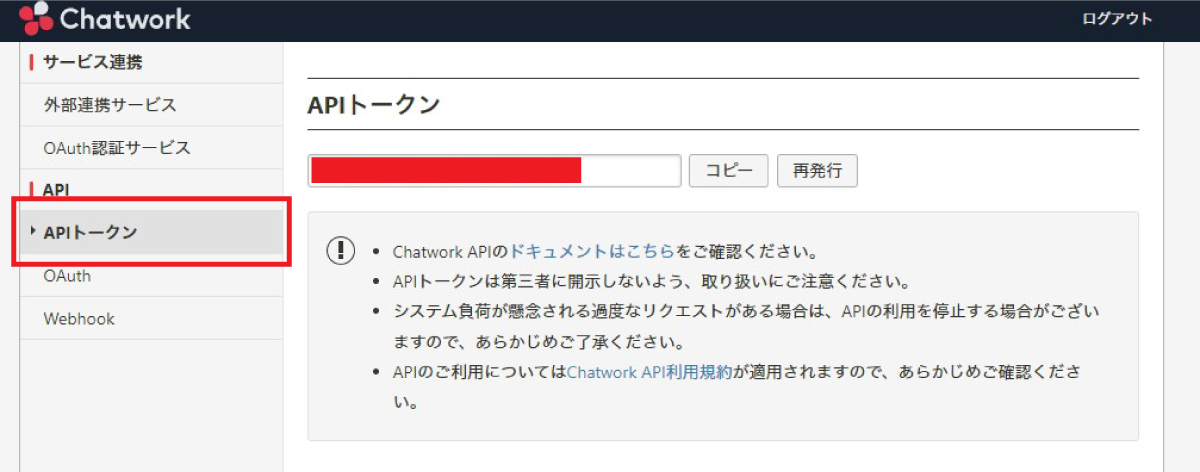
まず必要となるChatWork APIトークンを取得します。
APIトークン発行ページにアクセスし、表示されているトークンをコピーします。

2. スプレッドシートを用意
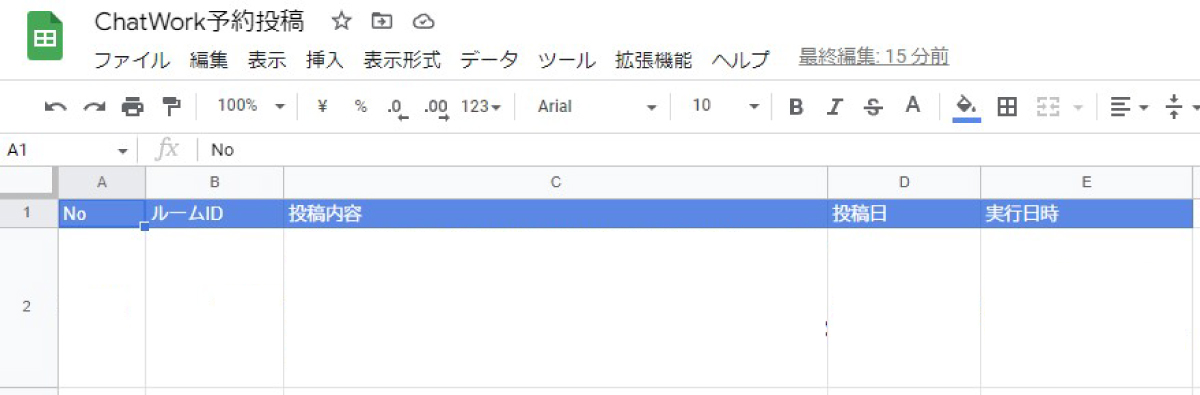
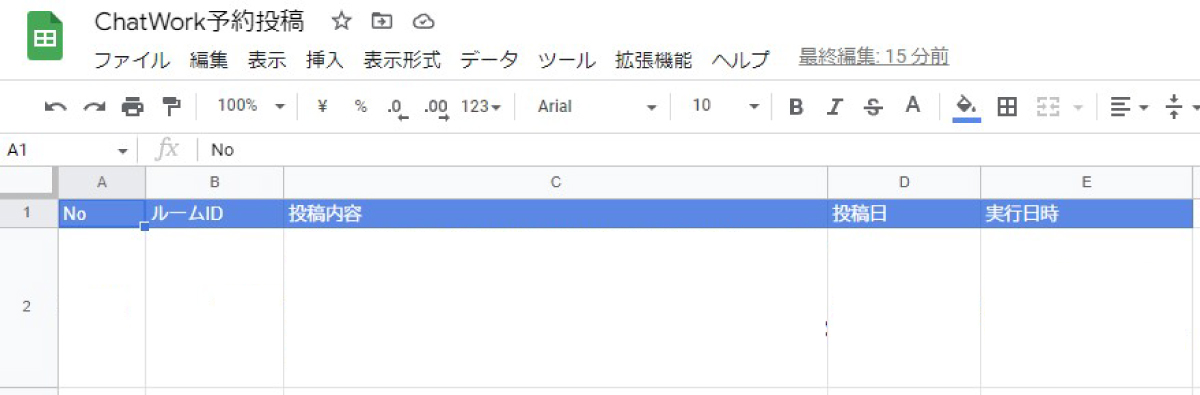
投稿内容・日時等を設定するスプレッドシートを作成し、下記の内容を1行目に入力します。

- NO… 自分で管理する用の連番を設定します
- ルームID… 投稿したいグループチャットのIDを入力します
- 投稿内容… 送信する内容の本文を記入します
- 投稿日… 送信する日時を設定します
- 実行日時… 送信後、実行日時が記入されます(空白でOK)
3. Apps Scriptを設定
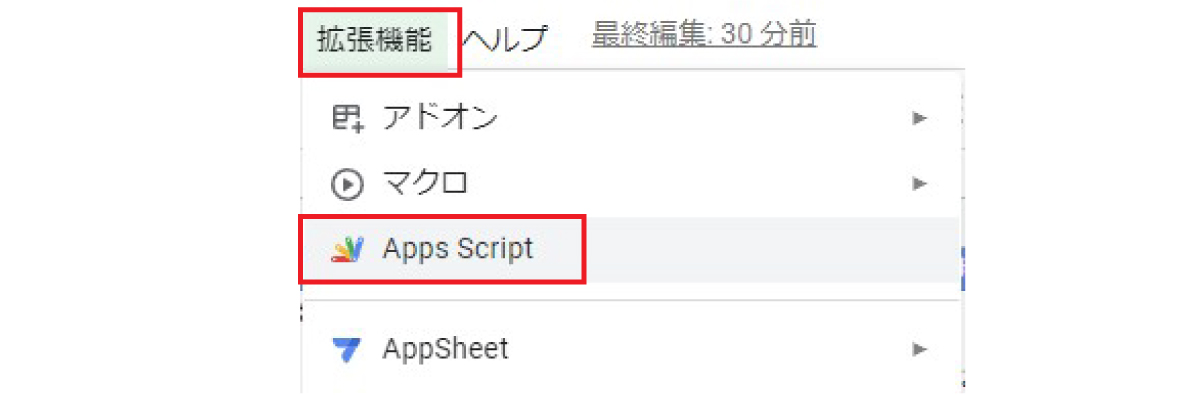
スプレッドシートのメニュー「機能拡張」→「Apps Script」をクリックします。

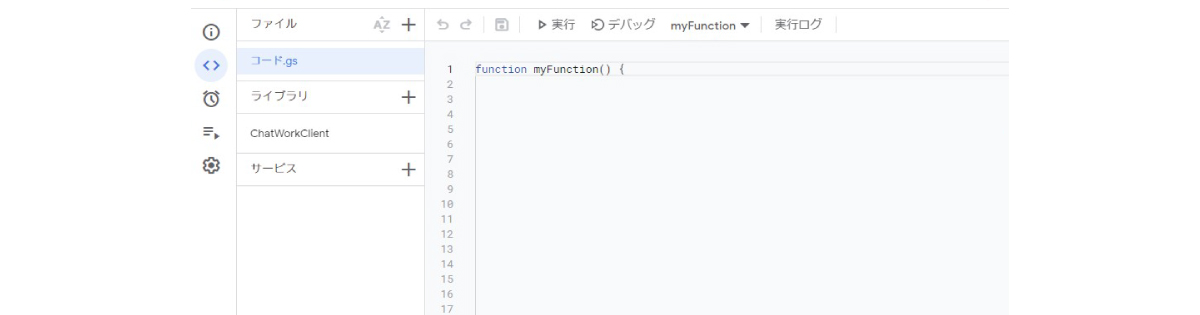
表示されたウインドウに、下記のコードをコピペします。

function myFunction() {
// スプレットシート読み込み
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');//シート名を変更した場合は修正
const lastRow = sheet.getLastRow()
const token = "XXX";
// ChatworkAPIクライント作成
const client = ChatWorkClient.factory({token: token});
// 実行日時
const today = new Date();
// スプレットシートに記載がある分だけ繰り返す
for(var i = 3; i <= lastRow; i++) {
const room_id = sheet.getRange(i, 2).getValue(); // ルームID
const message = sheet.getRange(i, 3).getValue(); // 投稿内容
const reservation_date = new Date(sheet.getRange(i, 4).getValue()); // 投稿日
const push_date = new Date();
// E列が空白かつ、D列に記載されている日付が現時刻より前だった場合に送信
if(sheet.getRange(i, 5).isBlank()&&reservation_date < push_date){
client.sendMessage({
room_id: room_id,
body: message
});
// 実行日時の記録
sheet.getRange(i, 5).setValue(push_date);
}
}
}
APIトークンをペースト
上記コードの8行目「const token = “XXX”;」の「XXX」に、先ほど取得したAPIトークンをペーストします。
その上で、プロジェクトを保存(上部メニューにあるフロッピーディスクのアイコンをクリック)します。
4. ライブラリの読み込み
メッセージ送信はライブラリ「Chatwork Client for Google Apps Script」を利用します。その読み込みの設定をします。
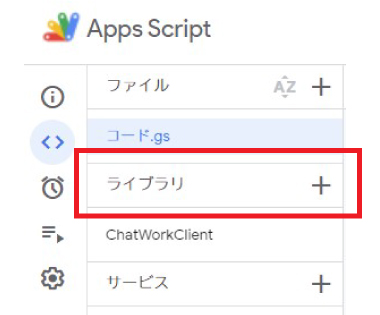
ライブラリの「+」ボタンをクリック。

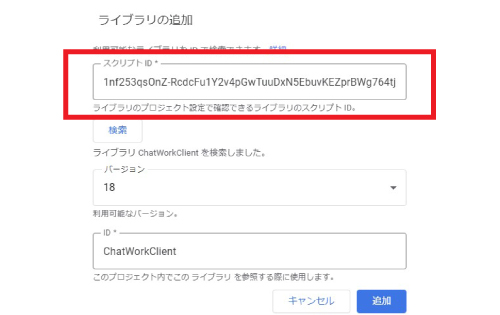
スクリプトIDの欄に下記のIDをコピペします。
さらに検索をクリックします。下記ウインドウが表示されますので、「追加」ボタンを押します。

「ライブラリ」メニューに「ChatWorkClient」が追加されます。
4. トリガーを設定
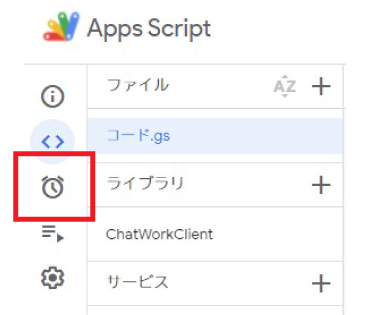
スクリプトを動かすきっかけとなる「トリガー」を設定します。左メニューにある「目覚まし時計」アイコンをクリック。

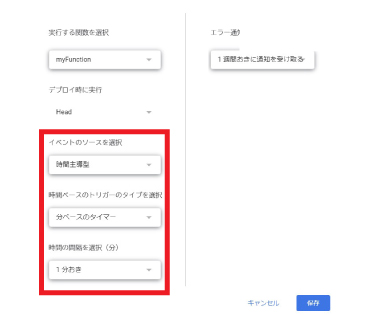
ウインドウ右下の「トリガーを追加」ボタンをクリックし、下記の設定を行い保存します。

- イベントのソースを選択… 「時間主導型」を選択
- 時間ベースのトリガーのタイプを選択… 「分ベースのタイマー」を選択
- 時間の間隔を選択… ここでは「1分おき」に設定します
トリガーが追加されます。
5. スプレッドシートで送信内容を設定
スプレッドシートに戻り、送信内容を設定します。

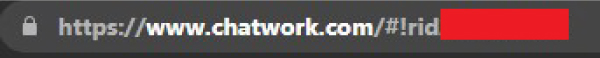
ルームID
ChatWorkのルームIDはURLから確認できます。URLの「#!rid」よりうしろの数字をここにコピペします。

投稿内容
送信する内容を記入します。
- メンション… [to:000]
メンションをつけたい場合は使います。「000」の部分にその人のIDをコピペします。IDはChatWork内で送り先への「返信」ボタンで自動入力される文字列の中の「aid」のうしろの数字です。
- メッセージ本文… [info][/info]
メッセージ冒頭に「 [info] 」、末尾に「 [/info] 」を入れてメッセージ本文を囲みます。改行もそのまま反映されます
投稿日
メッセージの送信日時を「2022/00/00 00:00」で入力します。
6. まとめ
以上、ChatWorkの予約投稿機能をGoogle Apps Scriptで設定する方法でした。
私自身もノンプログラマーで、設定が少々ややこしく感じますが、手順通りに行えば問題なく動作するはずです。予約投稿機能によって、快適な業務環境をつくりましょう。
WEBサイトのデザイン承ります
新規デザイン・構築から、既存サイトのリニューアル・改善を承ります。ご要望や公開後の運用のかたちをお聞きしながら、最適な企画・デザインをご提案します。