ちゃんと設定してる? Twitterカードには適正な比率を
ツイートによる記事の紹介・拡散、その際に表示される画像はTwitterカードと呼ばれます。記事の内容をイメージしやすくしたり、リンクのクリック率を上げる目的で設定されます。
ところが画像のサイズやアスペクト比が適切でない場合、画像がおかしなところでトリミングされたり、必要な情報が欠けてしまったりします。

おかしな箇所でトリミングされた例
(例にして申し訳ないけど…神戸新聞の記事ページをツイートした場合)
人物の顔が隠れていたり必要な文字情報が隠れてしまっていたり…これではクリック率を上げるどころか、むしろクリックしたくなくなってしまいます。
この記事では、Twitterカード画像の適正サイズ、そして表示内容の設定方法について解説します。
※TwitterはXへと名称変更しましたが、これへの抗議も込めてここではTwitterのまま表記します。
- Twitterカードの適正サイズ
- Summary(スモールカード)
- Summary Large image(ラージカード)
- 設定方法① headerに表示用タグを記述
- 設定方法② WordPressのプラグイン「All in One SEO」を利用
- 全体設定
- ページごとの設定
- Card Validatorで表示を確認
- ※2023.10.5追記 仕様変更! 画像だけの表示に…
- まとめ
【1】Twitterカードの適正サイズ
Twitterカードの規定サイズは大小2種類あり、下記のとおりです。
| Summary (小サイズ) |
Summary Large image (大サイズ) |
|
|---|---|---|
| 比率 | 1:1 | 1.91:1 |
| サイズ(幅 × 高さ) | 144 × 144px 以上 | 600 × 314px 以上 | 適正サイズ(幅 × 高さ) | 800 × 800px 1200 × 1200px など |
800 × 418px 1200 × 627px など |
| 容量 | 5MB以下 | 5MB以下 |
【2】設定方法① headerに表示用タグを記述
ページのheader内に、Twitterカード表示用のタグを記入します。HTMLをある程度理解している方向けです。
<meta name="twitter:card" content="(1)カードの種類" /> <meta name="twitter:url" content="(2)ページのURL" /> <meta name="twitter:title" content="(3)ページのタイトル" /> <meta name="twitter:description" content="(4)ページの説明文" /> <meta name="twitter:image" content="(5)画像のURL" /> <meta name="twitter:site" content="(6)Twitterのユーザー名" />
- twitter:card / カードの種類
表示させたいカードの種類を記述します- 小サイズ(Summary)の記述→ summary
- 大サイズ(Summary Large image)の記述→ summary_large_image
- twitter:url / ページのURL
ページのURLを記述します - twitter:title / ページのタイトル
ページのタイトルを記述します。 - twitter:description / ページの説明文
ページタイトルの下部に表示される、ページの説明文を記述します - twitter:image / 画像のURL
表示させるTwitterカード画像のURLを記述します - twitter:site / Twitterのユーザー名
Twitterのユーザー名( @xxxxx )を記述します
【3】設定方法② WordPressのプラグイン「All in One SEO」を利用
サイトがWordPressで構築されている場合、SEO対策のプラグイン「All in One SEO」を利用することで、ページごとに簡単に設定ができます。
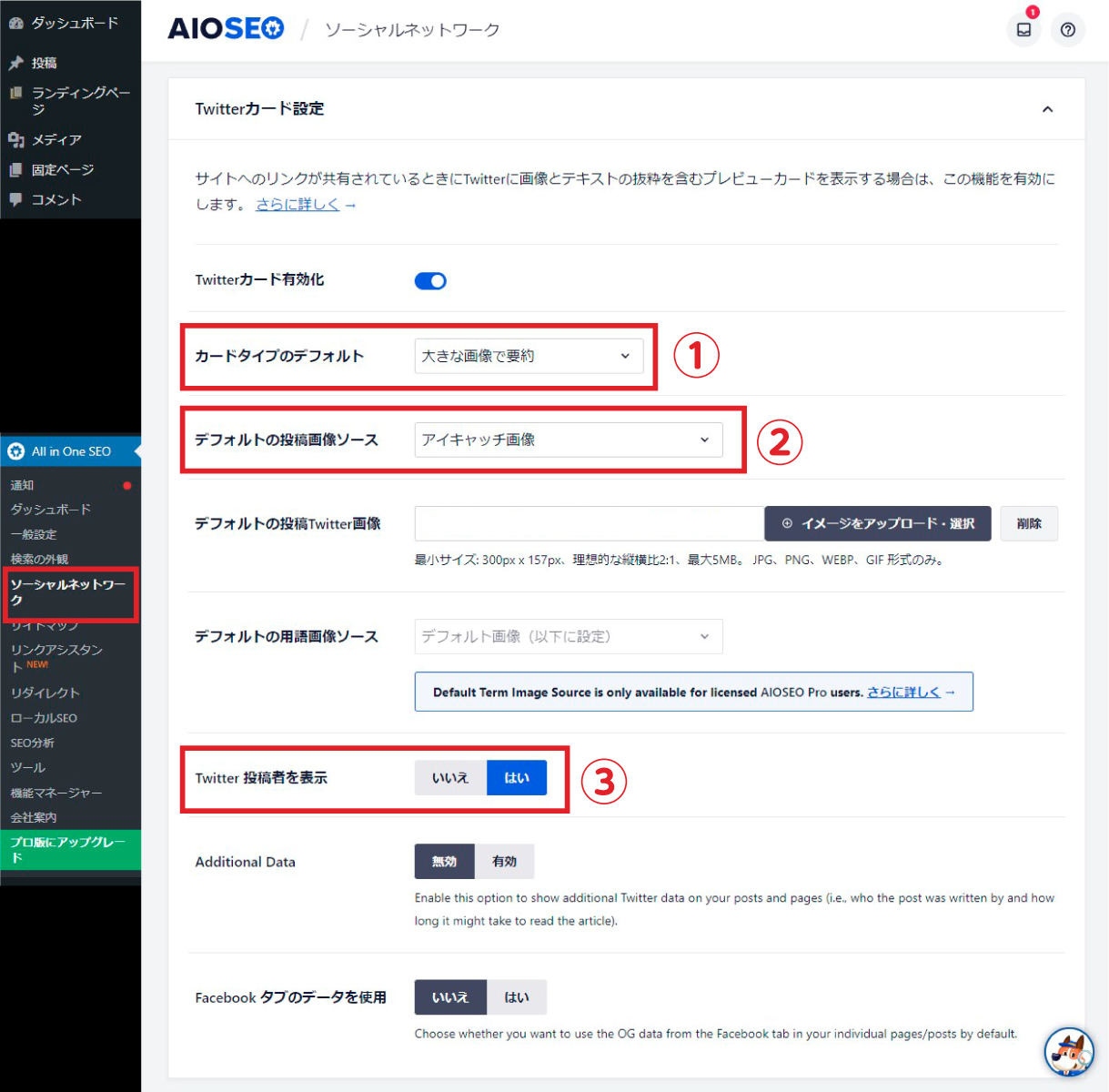
(1)全体設定
「All in One SEO」をインストール・有効化すると、「All in One SEO」の設定メニューが表示されます。「All in One SEO」→「ソーシャルネットワーク」で設定画面に入ります。

- 「カードタイプのデフォルト」で、「要約(Summary)」、「大きな画像で要約(Summary Large image)」いずれかを選択します
- 「デフォルトの投稿画像ソース」で、どの画像を表示させるか設定します。「アイキャッチ画像」や「コンテンツ最初画像」などの選択肢がありますが、ここではページで設定したアイキャッチ画像が表示されるよう設定しています
- 「Twitter投稿者を表示」で、Twitterのユーザー名を表示させるかどうか設定します
画像に関してデフォルトをここで設定しておけば、次の「(2)ページごとの設定」で設定を触る必要はなくなります。
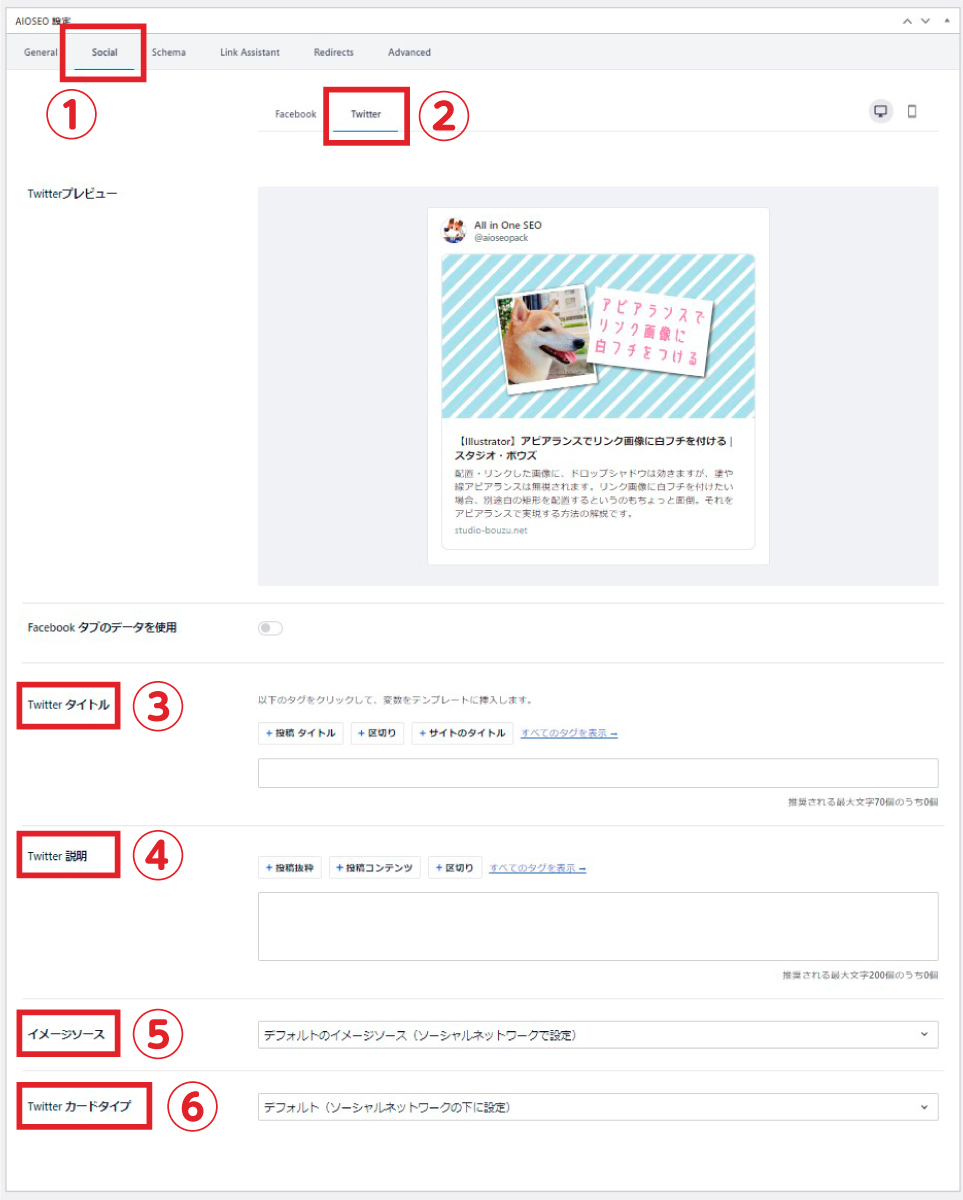
(2)ページごとの設定
各記事の編集画面に設定項目「AIOSEO設定」が表示されます。ページごとの設定はここで行います。

- 「Social」タブを選択します
- 「Twitter」タブを選択します
- 「Twitterタイトル」で表示させるページタイトルを設定します
- 「Twitter説明」で解説文を設定します。デフォルトでは冒頭の本文が表示されます。
- 「イメージソース」で表示させる画像を選択します。デフォルトを選択すると「(1)全体設定」で設定した画像が表示されます
- 「Twitterカードタイプ」…下記いずれかを選択します
- 「デフォルト」=「(1)全体設定」で設定したサイズ
- 「要約」=「Summary」
- 「大きな画像で要約」=「Summary Large image」
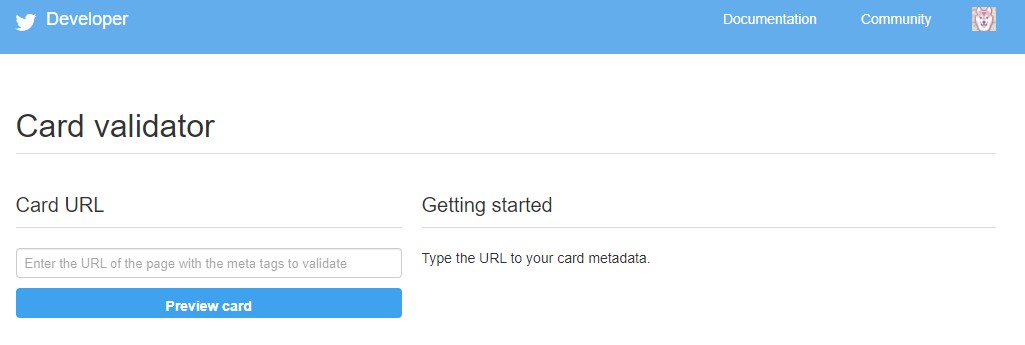
【4】Card Validatorで表示を確認

Twitterで公式に用意されているツール「Card Validator」で、実際の表示を確認します。
確認したいページのURLをコピペし、「Preview Card」ボタンを押すと実際の表示を確認できます。
※2023.10.5追記 仕様変更! 画像だけの表示に…
Twitter(X)の仕様が変更となり、画像・ドメイン・記事タイトル・概要(ディスクリプション)の表示だったものが、画像とドメインのみの表示となりました。
ディスクリプションを設定する意味がなくなったのでは…。タイトルすら表示されないとなると、画像内かツイート本文でいろいろ説明する必要が出てくる…?

※追記 プレビュー機能が廃止された模様
どうやらTwitter社はこのプレビュー機能を廃止した模様です。
【5】まとめ
【 #AfterEffects 】
グリッチ系エフェクトを実現するプラグイン「Glitch 7in1」の使い方
https://t.co/rMlCGpALCP
グリッチエフェクトの有料プラグインの使い方解説です。手作業だと面倒すぎる作業をお金で迅速化— スタジオ・ボウズ(@stdo_buz) October 1, 2022
以上、Twitterカードの適正サイズと、その設定方法についての解説でした。
怒涛の如く流れるタイムラインの中でも目にとまりやすくなるよう、しっかりと設定おきましょう。
WEBサイトのデザイン承ります
新規デザイン・構築から、既存サイトのリニューアル・改善を承ります。ご要望や公開後の運用のかたちをお聞きしながら、最適な企画・デザインをご提案します。