テキストエディタだけで使えるの少なくない…?
ソースを自分で書き加える必要があるなどの理由から、私はクラシックエディタのテキストエディタをメインに使っています。
一方、記事内でソースコードを強調・カラーリング表示させるシンタックスハイライトのプラグインはさまざまありますが、ブロックエディタ(Gutenberg)またはクラシックエディタのビジュアルエディタを使用する前提のものが多く、テキストエディタのみでも利用できるプラグインは少ないように感じます。
ここではクラシックエディタのテキストエディタのみでも利用できる、シンプルな機能のプラグイン「SyntaxHighlighter Evolved」の使い方について取り上げます。
- SyntaxHighlighter Evolvedの特徴
- プラグインをインストール
- テキストエディタでの使い方
- 表示させたいコード
[code][/code]を囲む [sourcecode][/sourcecode]でも可
- 表示させたいコード
- カスタマイズ
- 外観(テーマ)のカスタマイズ
- 表示項目のカスタマイズ
- まとめ
SyntaxHighlighter Evolvedの特徴
- クラシックエディタのテキストエディタのみでも使用可(ビジュアルエディタ、ブロックエディタにも対応)
- テキストエディタ使用の場合、専用のショートコードを付記
- 外観(テーマ)や表示項目をカスタマイズ可能
- 設定画面が日本語化されている
- 定期的にアップデートされており、信頼性は担保されている模様
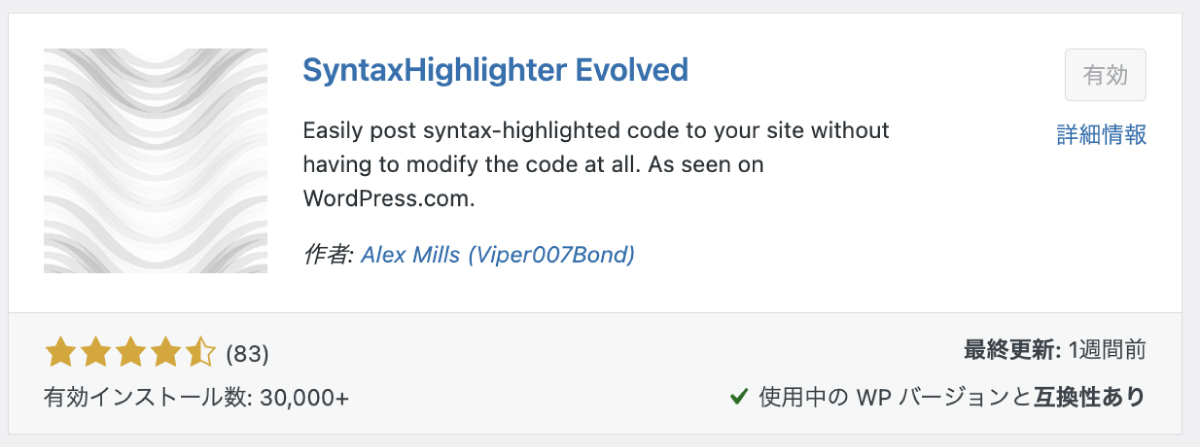
プラグインをインストール

他のプラグイン同様、ダッシュボードから「プラグイン」→「新規追加」から検索、もしくは「wordpress.org」からプラグインファイルをダウンロードしてインストールします。
SyntaxHighlighter Evolvedのテキストエディタでの使い方
表示させたいコードを [code] で囲む
使い方はシンプル。下記のようにショートコード [code][/code]で、表示させたいソースコードの前後を囲みます。
[code] 表示させたいソースコード [/code] [sourcecode] でも可
もしショートコード [code] がすでに使用されていて干渉する場合は、 [sourcecode][/sourcecode]でも代用が可能です。
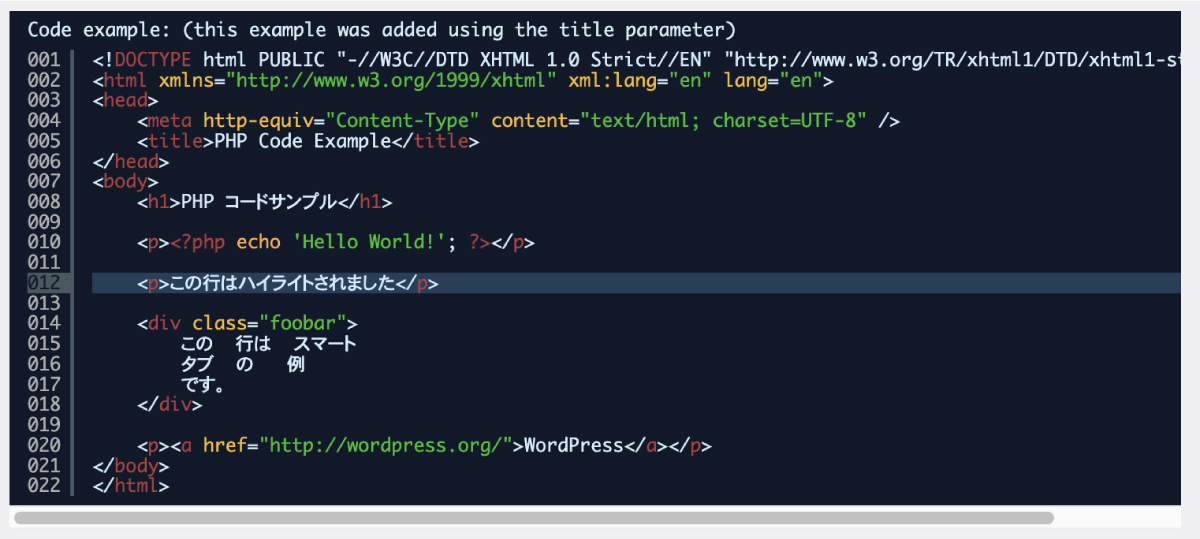
[sourcecode] 表示させたいソースコード [/sourcecode]実際の表示は下記のようになります。

カスタマイズ
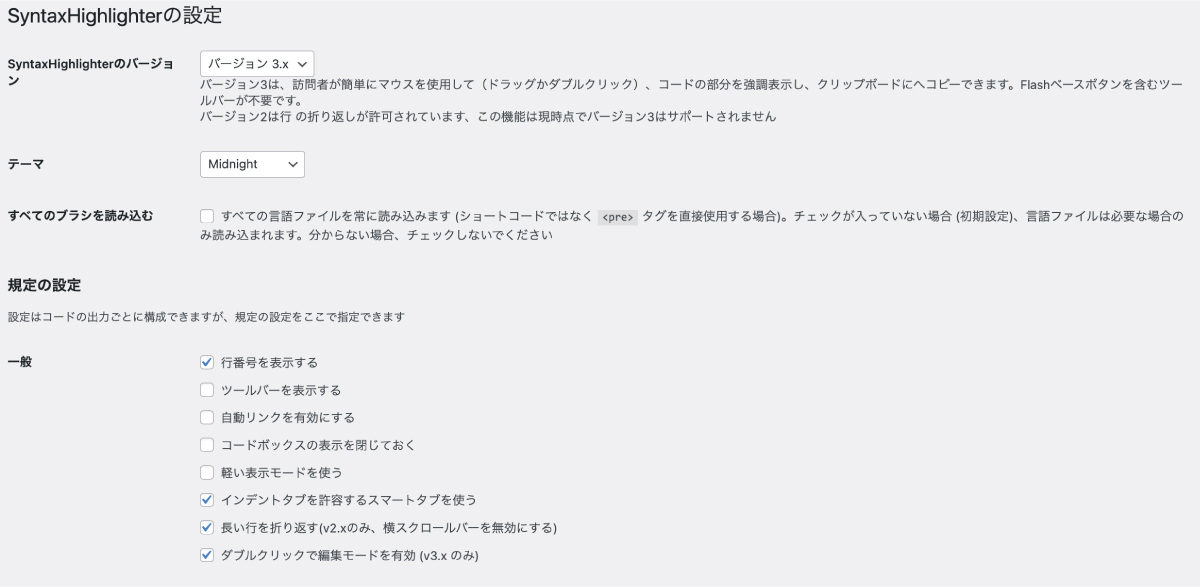
ダッシュボードの「設定」→「SyntaxHighlighter」から設定画面に入れます。ここから種々のカスタマイズができるほか、実際の表示のプレビューが確認できます。

外観のカスタマイズ
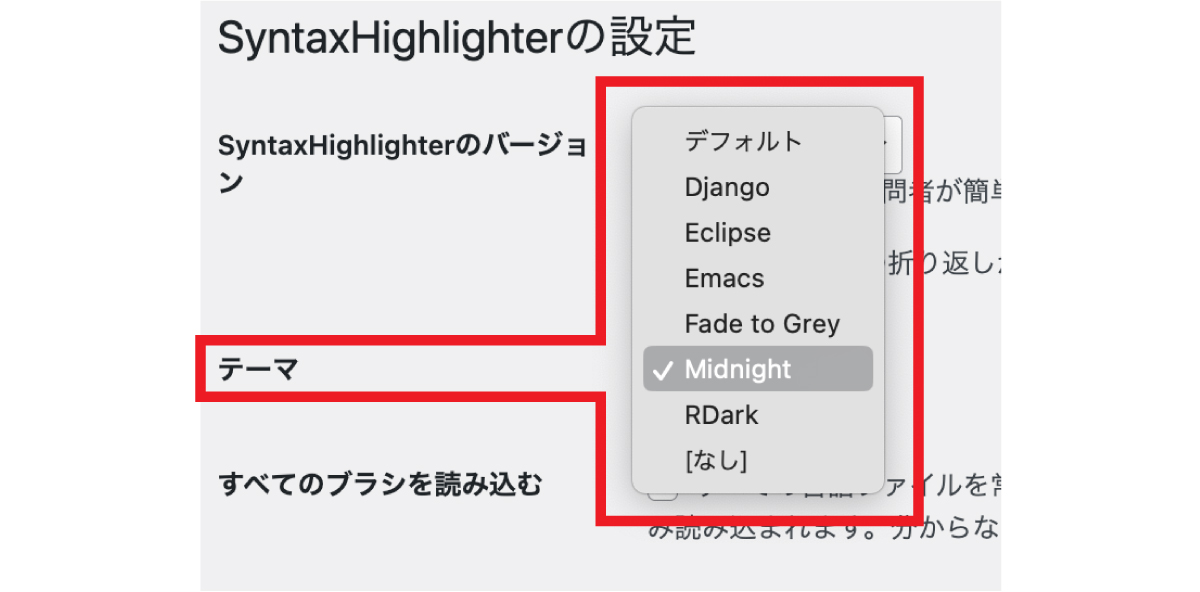
コードのカラーリングなど外観(テーマ)をカスタマイズできます。「テーマ」から、プルダウンメニューで任意のテーマを選択し、「変更を保存」ボタンを押します。

表示項目のカスタマイズ
ショートコードを書き加えることによって、行番号やタイトルなど表示項目をカスタマイズできます。
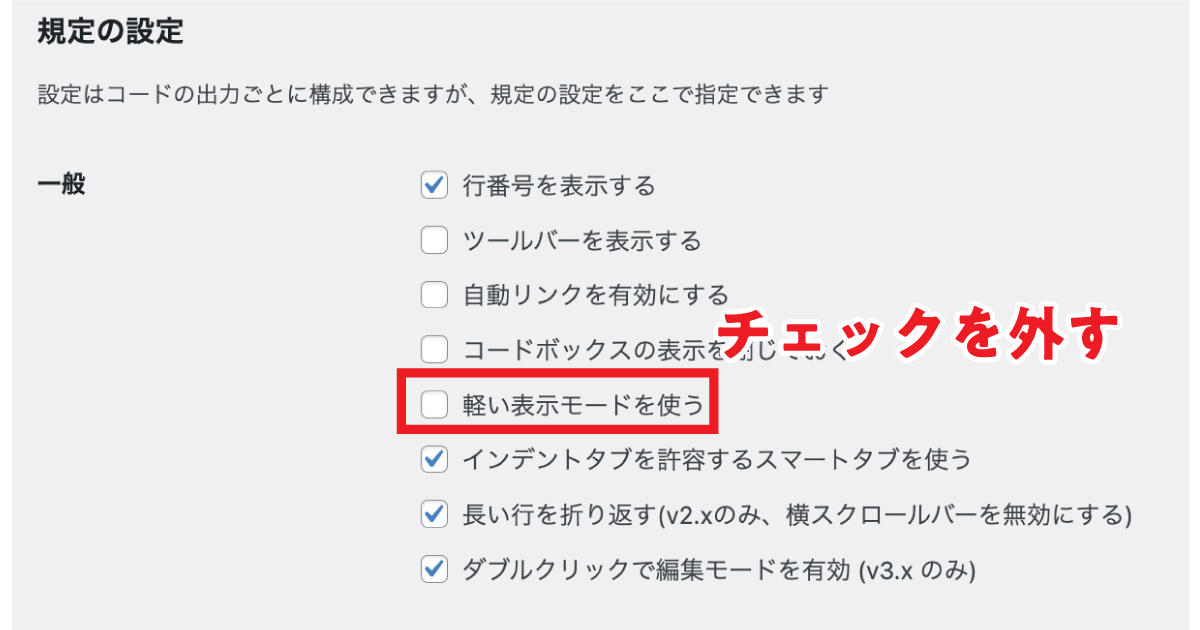
■「軽い表示モード」のチェックを外す
まずデフォルトでは「軽い表示モード」になっており、行番号などが表示されません。表示したい場合は、下記のようにチェックを外しておきます。

■ ショートコードの書き方
言語を指定する場合は、ショートコード内にlangまたはlanguageを下記のように記述します。
[code lang="html"]さらにタイトルを追加したい場合は、titleを追記します。
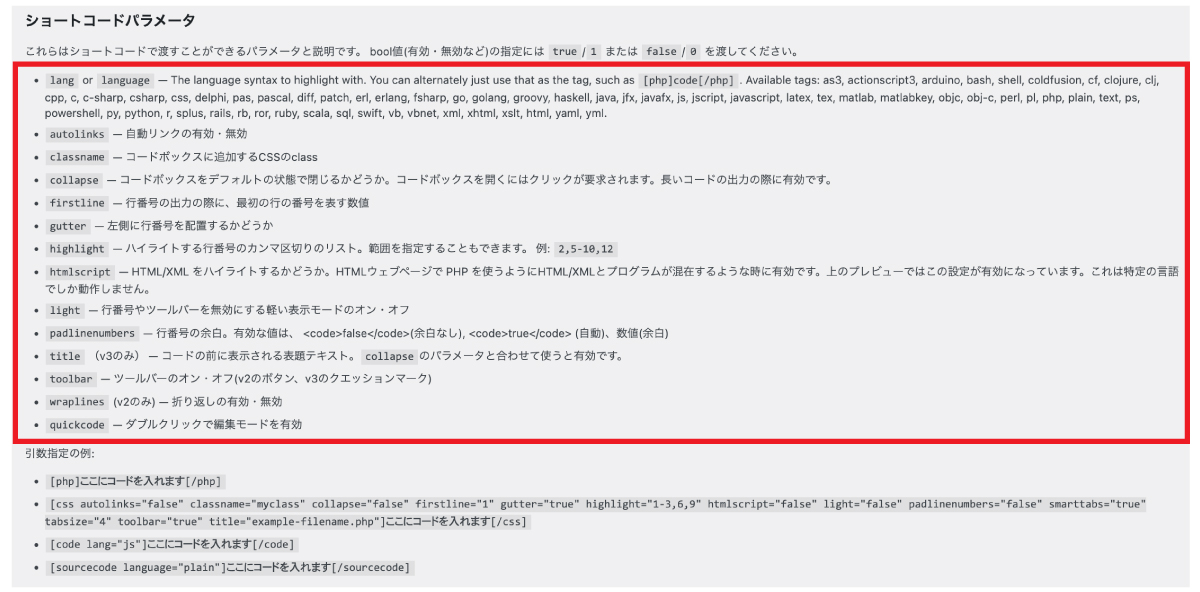
[code lang="html" title="ここにタイトル"]その他、表示項目をカスタマイズしたい場合は、その種類や書き方が設定画面の下部で確認できますので、参考にしてください。

まとめ
以上、SyntaxHighlighter Evolvedの使い方でした。
コードが手で書き加える必要がある、または余計なコードを加えられたくないといった理由で、クラシックエディタを利用していて、かつビジュアル・テキストの両エディタを往復するのも避けたい、という方もいると思います。
SyntaxHighlighter Evolvedはテキストエディタのみで作業を完結が可能。大いに活用したいところです。
WEBサイトのデザイン承ります
新規デザイン・構築から、既存サイトのリニューアル・改善を承ります。ご要望や公開後の運用のかたちをお聞きしながら、最適な企画・デザインをご提案します。