過日、WordPressでサイトをなるはやで作ってほしい、という案件を担当しました。
なるはやということで既存テーマを使うの一択ですが、できればCSSのカスタマイズ、SEOの対策その他諸々の作業も簡便にできるテーマが望ましい、と判断しました。
そこで選んだのが「Cocoon」。無料テーマはさまざまありますが、有料並みの高機能を備えており、おかげでなるはや構築が実現できました。
[nlink url=”https://wp-cocoon.com/” title=”Cocoon | 無料WordPressテーマ” excerpt=”SEO・高速化・モバイルファースト最適化済みのシンプルな無料Wordpressテーマ。100%GPLテーマです。” img=”https://wp-cocoon.com/wp-content/uploads/2018/03/screenshot.jpg”]有料・無料問わず、「実際、どこまでのことができるの?」、インストールしてみないとわからないのがテーマ選びの悩みどころ。そこで、ダッシュボード上の設定でできることをご紹介します。
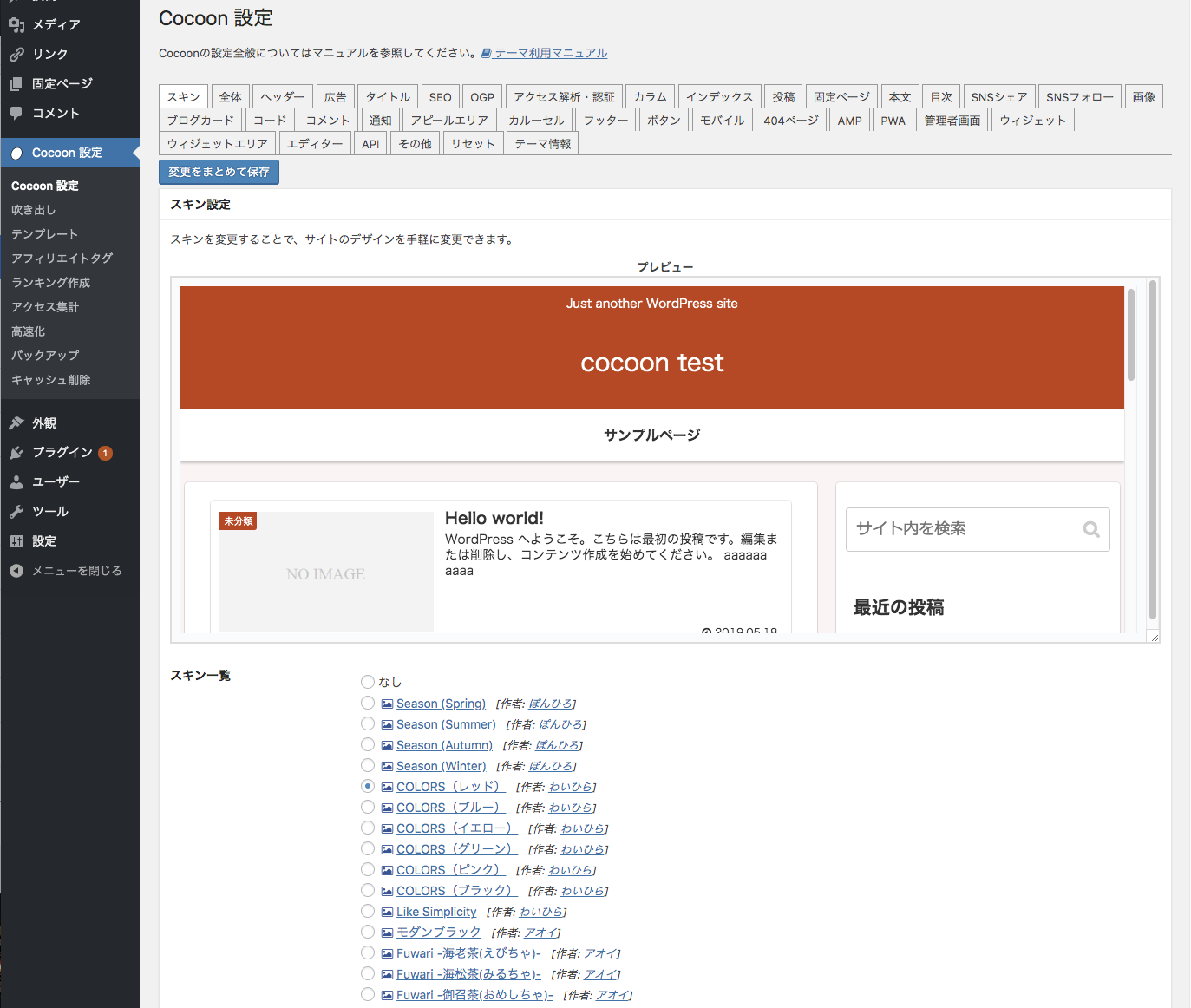
ダッシュボードの「Cocoon設定」でできること
インストールすると、メニューに「Cocoon設定」が現れます。タブがずらっと並び、設定項目の豊富さが圧巻です。

主な設定は下記の通りです。
| スキン | サイトのベースカラー等を決める、10以上のスキンから選択 |
| 全体 | キーカラー、フォント、背景色・画像、リンク色の設定など |
| ヘッダー | ロゴ、ヘッダー高さ、ヘッダー背景画像、グローバルナビ背景色の設定など |
| 広告 | 広告表示、Adsenseの管理・設定、広告表示位置、広告除外ページの設定など |
| タイトル | フロントページのタイトル、mata description、meta keywordの設定など |
| SEO | canonicalタグ、noindexなどheader内のlinkタグの設定 |
| OGP | OGP、Twitterカードの画像設定など |
| アクセス解析・認証 | Google Analytics、Search Consoleの設定など |
| カラム | メインカラムの幅、余白幅、枠線の設定など |
| インデックス | 記事のリスト表示の設定 |
| 投稿 | 記事ページのカテゴリ・タグ表示、関連記事の表示などの設定 |
| 固定ページ | 固定ページのコメント表示、パンくずリスト表示の設定 |
| 本文 | 本文の行の余白・高さ等の設定など |
| 目次 | 記事ページ内の目次の表示設定など |
| SNSシェア | ソーシャルボタンの表示設定 |
| SNSフォロー | Feedly、RSSの表示設定 |
| 画像 | 画像、アイキャッチ画像の表示設定 |
| ブログカード | ブログカードの表示形式の設定 |
| カルーセル | カルーセルを表示させるページ、カテゴリ、表示形式の設定 |
| フッター | フッターの背景色、表示項目の設定 |
| ボタン | トップへ戻るボタンの表示、背景色等の設定 |
| モバイル | スマホでの表示項目の設定 |
| AMP | AMPの有効化、ロゴ等の設定 |
| ウィジェット | 使用しないウィジェットの非表示設定 |
| エディター | GutenbergのON・OFFなどの設定 |
| その他 | 内部URLのSSL対応、JavaScriptライブラリのバージョン選択などの設定 |
ほとんどの設定はこの「Cocoon設定」で事足りると思います。私はこれ以外に、CSSの追加設定、デフォルトでは固定ページにも投稿日が表示されるため記事ページのみに条件分岐を追加、などを行いました。
WordPressに明るい方にも、迅速な構築にとても便利だと思います。
以上、無料テーマ「Cocoon」の設定についてのご紹介でした。