話題のAdobe Fireflyと生成(ジェネレーティブ)塗りつぶし機能
Adobeが開発している画像生成AI「Adobe Firefly」の技術を利用した「生成(ジェネレーティブ)塗りつぶし」が、Photoshopの最新Beta版が利用できます。
簡単な手順で利用できると評判の同機能。この記事では、Beta版のインストール方法とともに、使い方などを見ていきます。
Bata版のインストール
まずBeta版をインストールします。CreativeCloudアプリを起動し、左サイドのメニューから「ベータ版アプリ」→「Photoshop(Beta)」のインストールボタンをクリックし、インストールします。


スタート画面はこんな感じ

バージョン情報
生成塗りつぶしでできること
生成塗りつぶしでできることは、下記の4つ。ここでは「オブジェクトの生成」「背景を生成」を試してみます。
- オブジェクトを生成
画像内の領域を選択した上、プロンプトで別オブジェクトを追加・置換。 - 背景を生成
被写体の背景を選択した上で、プロンプトから新しい背景を生成。 - 画像を拡張
画像のカンバスを拡張し、空白の領域を雰囲気に合わせて拡張。プロンプトで生成すると、シーンの残りの部分を拡張しながらコンテンツが画像に追加される。 - オブジェクトを削除
選択したオブジェクトをプロンプトなしで削除。
生成塗りつぶしの使い方
とりあえず生成塗りつぶし機能を使い、背景を変えてみます。くどくど説明する必要がないくらい簡単です。
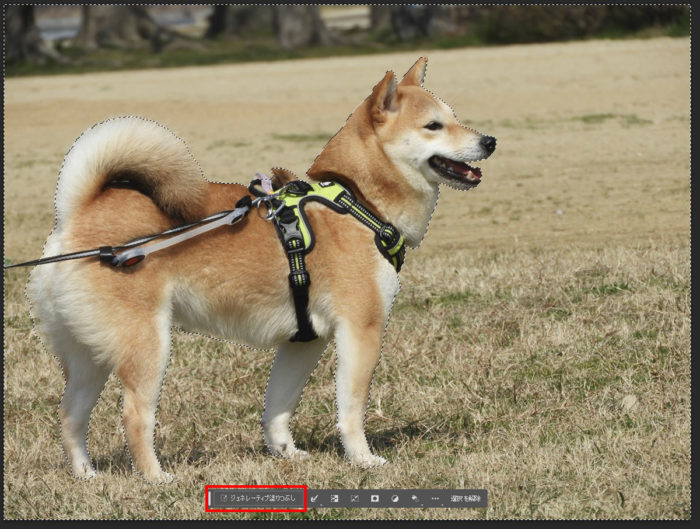
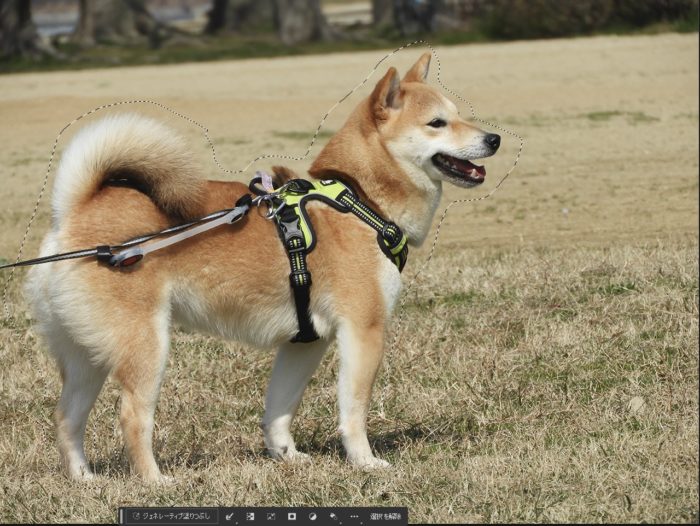
背景を選択
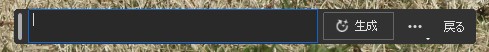
愛犬を撮った写真の背景を変えます。背景を選択するとコンテキストタスクバーが表示されるので、「ジェネレーティブ塗りつぶし」ボタンを押します。

プロンプト(呪文)を入力
変更したい背景についてのプロンプトを入力します。日本語には対応していないため、英語で入力します。
※2023.7.28更新 Adobeは日本語を含む100以上の言語へのテキストプロンプト入力をサポートすると発表、日本語での入力にも対応しました。

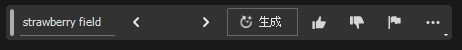
ここでは背景をいちご畑にします。「strawberry field」と入力し、「生成」ボタンを押します。
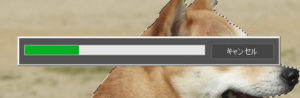
画像を生成
プログレスバーが表示され、生成が始まります。

3種類の画像が生成されました。いちごがあまり映っていない画像になりましたが、ここはプロンプトの工夫のしどころでしょうか。

左右の矢印で、各画像を切り替えられます。気に入らなければ「生成」ボタンを再度押し、再生成します。「いいね」「よくないね」の各ボタンで評価、旗ボタンは「問題を報告」です。

別レイヤーに生成
生成画像は別レイヤーに出力されます。元画像は非破壊のまま、再利用可能です。

生成塗りつぶしの使い方(オブジェクトを置換)
今度はオブジェクトを置換してみます。愛犬をなげなわツールで雑に選択します。

画像を生成(置き換え)
今度はプロンプトを「walking cat」と入力してみます。生成された画像は下記の3種類。

サーバル系に偏っているのは欧米だから…? それはともかく、ところどころ違和感がありますが、雑な選択でも置き換えられることがわかります。
まとめ
以上、生成塗りつぶし機能の紹介でした。
個人的にはすでに正式実装されている「空の置き換え」「風景フィルター」以来のインパクトを感じます。今後の機能アップがどのように進むか、今後の展開に注目したいところです。
DTP・印刷系のデザイン承ります
フライヤー、ポスター、パンフレット、小冊子など、さまざまな紙媒体のデザインを承ります。発信する情報に合わせ、最適な媒体・デザインをお作りします。