こんにちは、フリーランスデザイナーのスタジオ・ボウズです。
今回はAfter Effectsを用いて、入力した文字を手書きしているようなアニメーションの作り方です。慣れれば簡単にできます。
- 文字アニメーション用のコンポジションを作成
- テキストを入力
- ペンツールでなぞる
- 線で文字の書き順を作成
- 書き順で表示されるアニメーションを作成
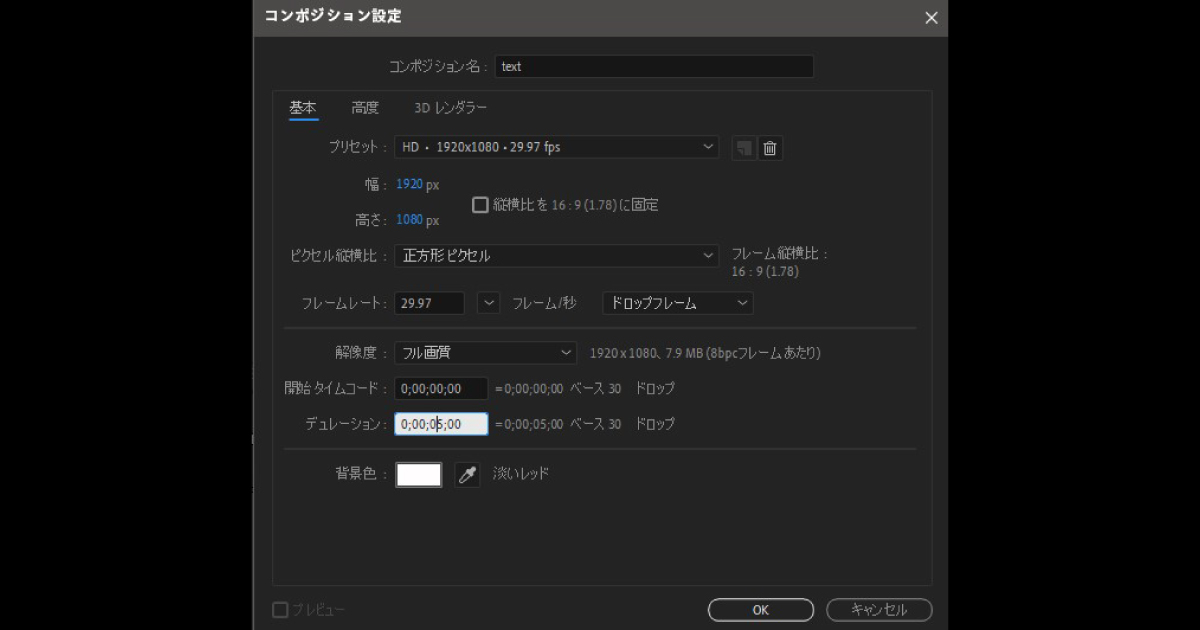
文字アニメーション用のコンポジションを作成
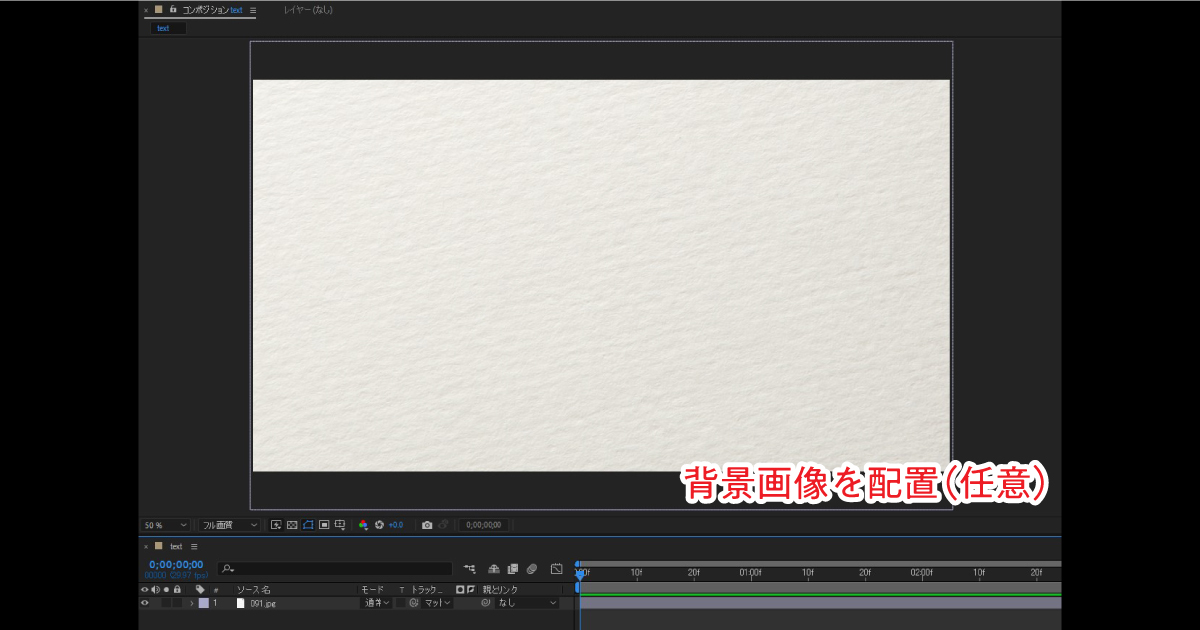
文字アニメーション用のコンポジションを新規作成します。

任意で、背景画像を配置します。

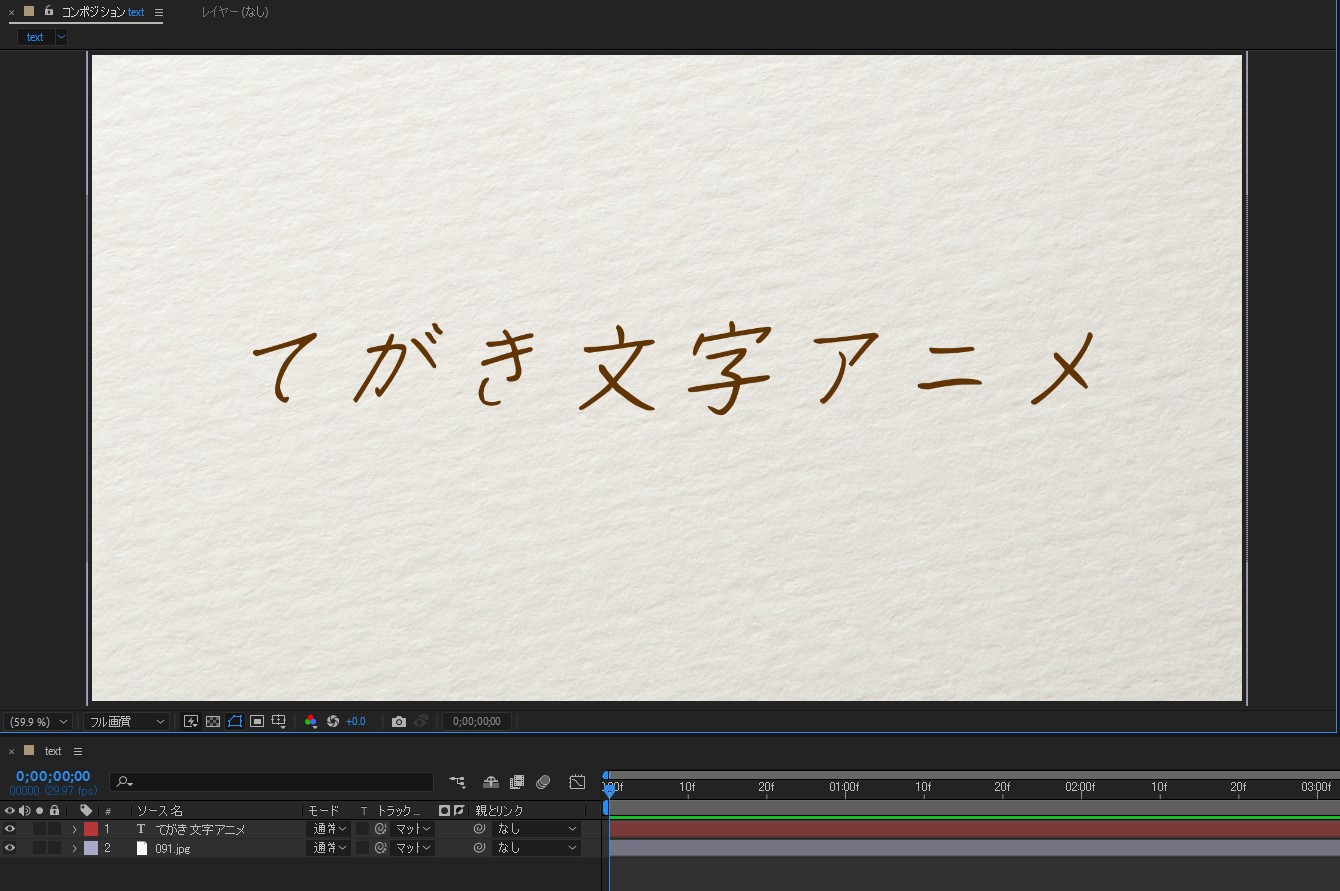
テキストを入力
文字ツールでテキストを入力します。

ペンツールでなぞる
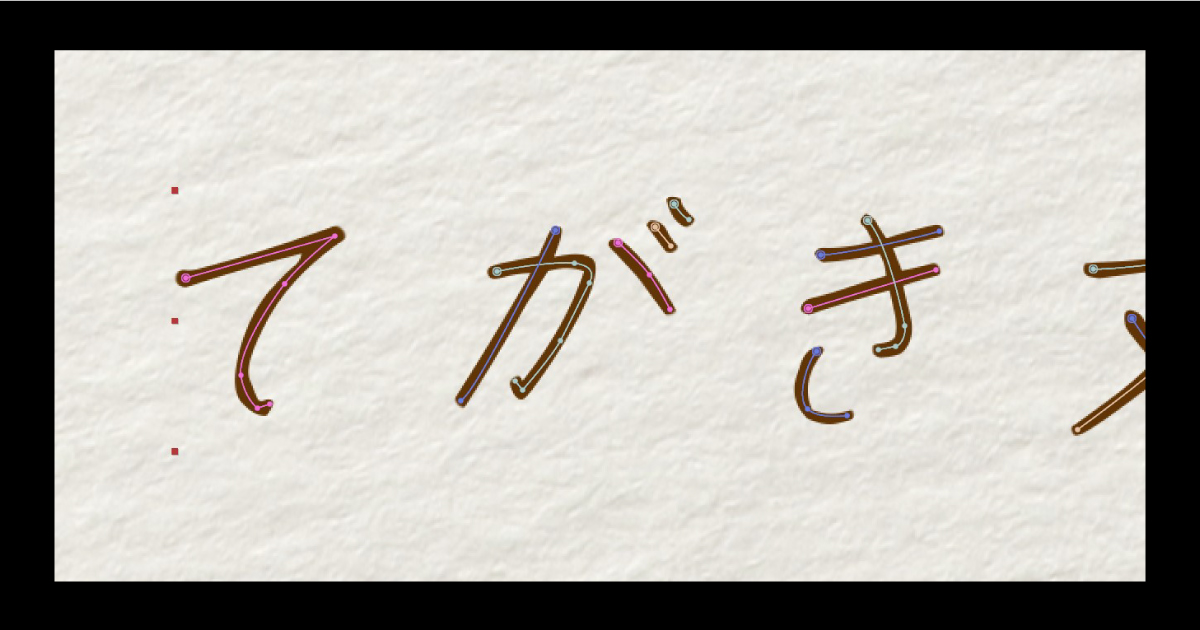
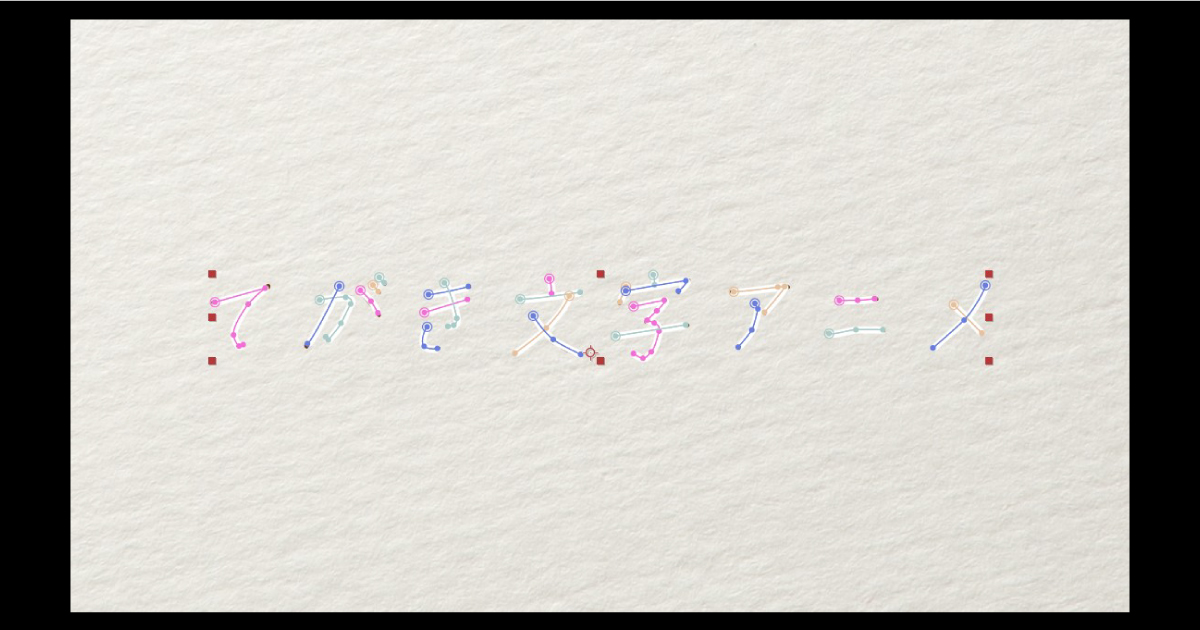
入力した文字を、ペンツールで文字をなぞります。

線で文字の書き順を作成
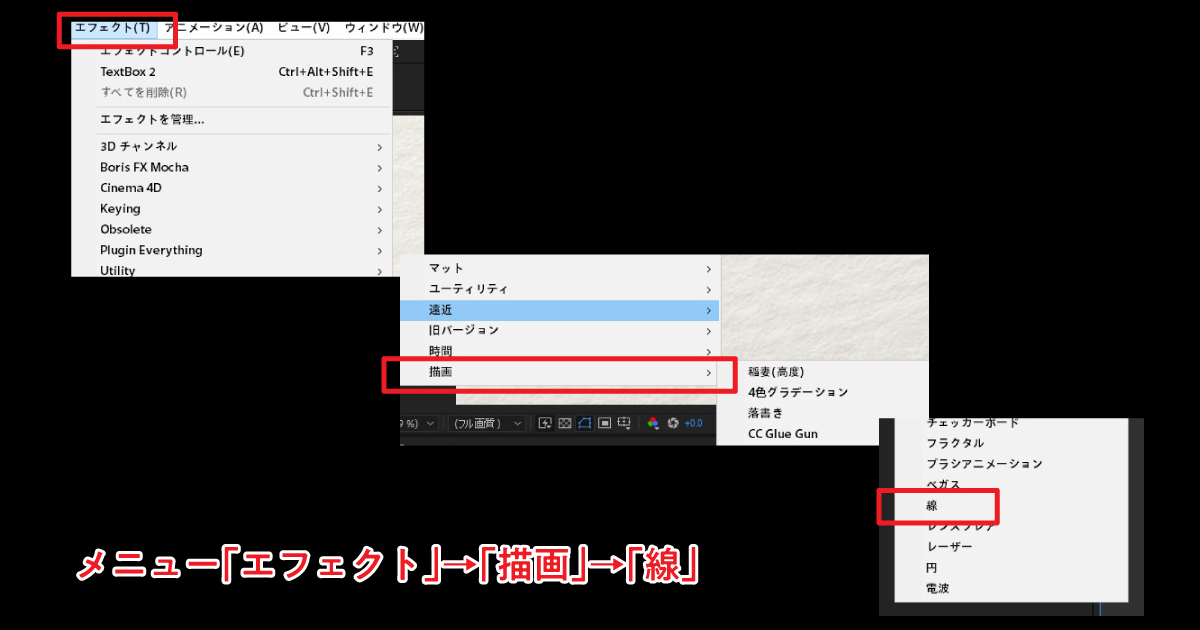
選択ツールに持ち替え、テキストレイヤーを選択した上で、メニュー「エフェクト」→「描画」→「線」を選択します。

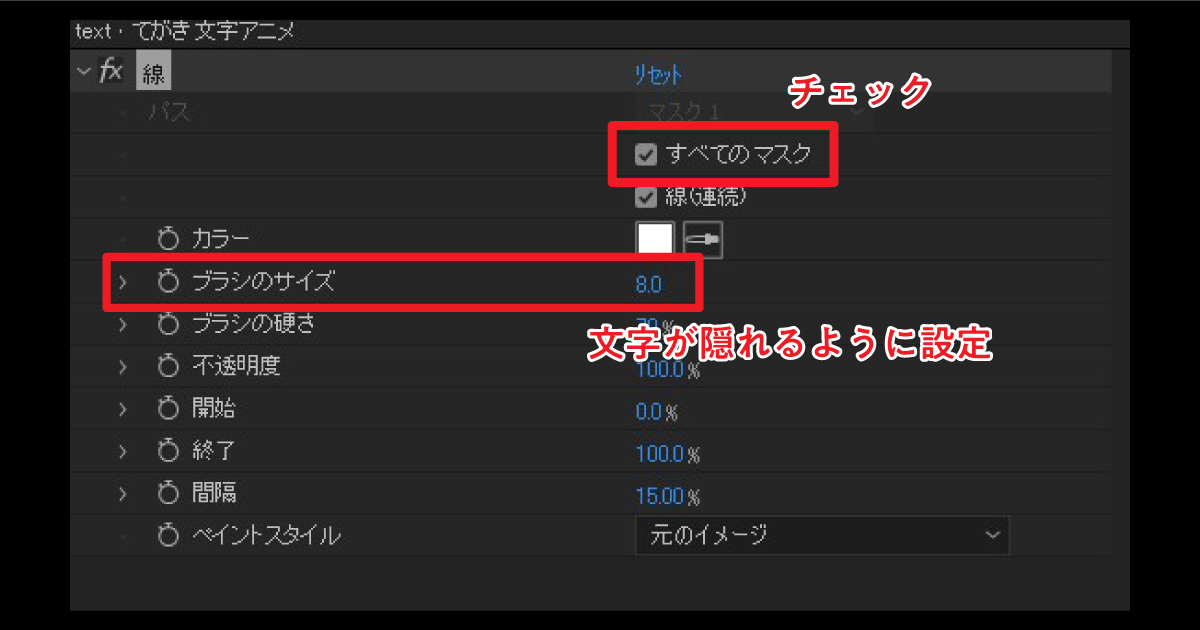
これでさきほどペンツールで文字をなぞったパスが描画されます。「すべてのマスク」にチェックを入れた上で、「ブラシのサイズ」を調整して、元の文字をマスクします。


書き順で表示されるアニメーションを作成
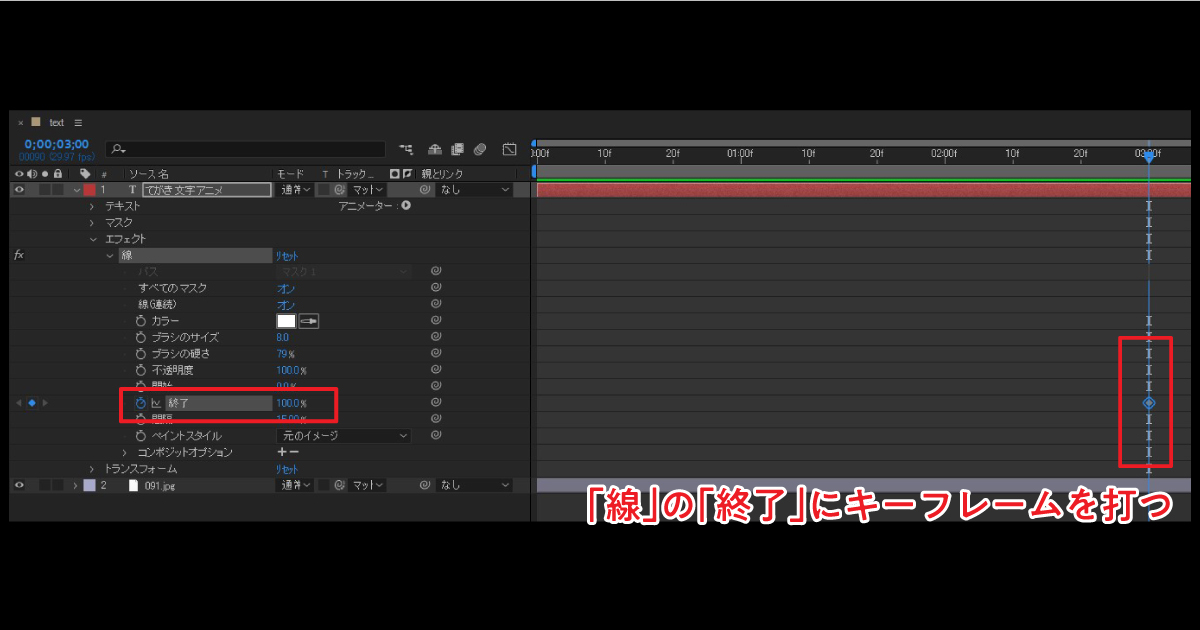
時間インジケータを任意のフレームに移動し、「線」の「終了」にキーフレームを打ちます。

続いて、時間インジケータを0秒に移動し、「終了」の数字を「0」にします。

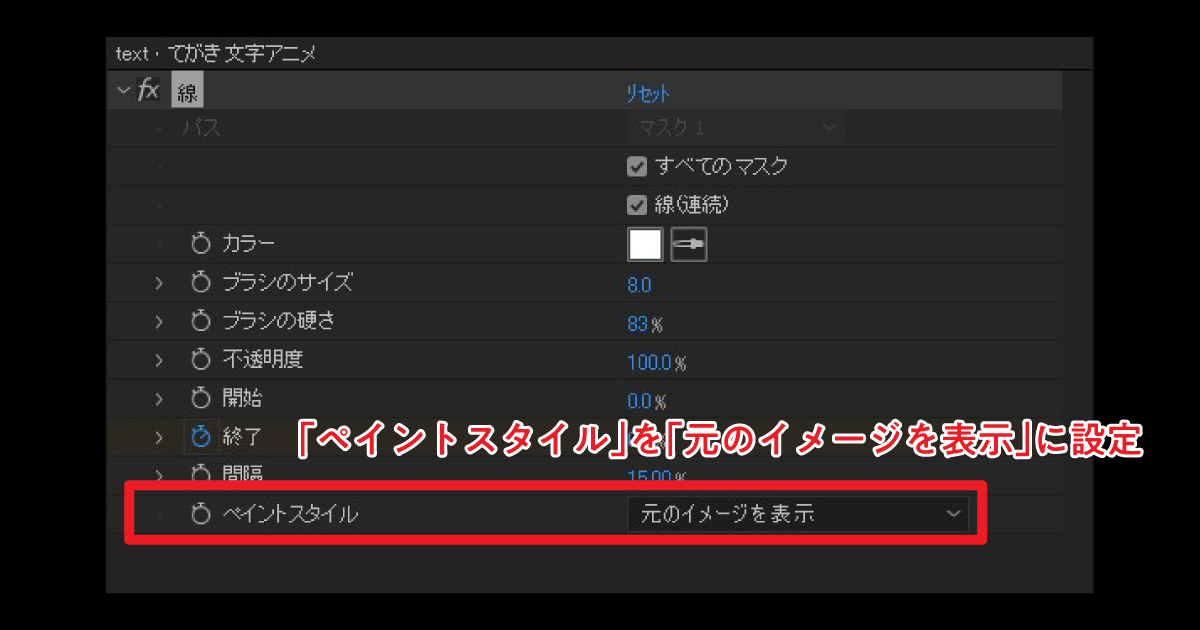
その上で、「線」の「ペイントスタイル」を「元のイメージを表示」に設定します。

これで完成です。
以上、文字を手書きしているようなアニメーションの作り方でした。
動画編集や撮影、ライブ配信承ります
動画編集やロゴアニメーション制作、講座・講演のライブ配信・撮影、eラーニングコンテンツに用いる動画素材の撮影・編集のほか、YouTubeLive配信やチャンネル開設など、トータルに対応いたします。