WordPressにオリジナルのソーシャルボタンを設置する方法です。
WordPressにはさまざまなテーマがありますが、無料のテーマではソーシャルボタンは自前で用意しないといけない場合もあります。プラグイン「WP Social Bookmarking Light」の利用が最も簡単ですが、デザインがデフォルトで味気ないものがあります。
ちょっと見た目良く、ワンランクアップしたいというときにおすすめです。
ここではTwitter、facebookのシェア、LINEで送る、はてなブックマークのボタンを設置します。
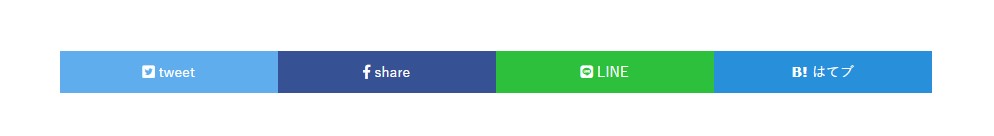
PCでの表示

コンテンツ幅いっぱいに、均等に表示されます。
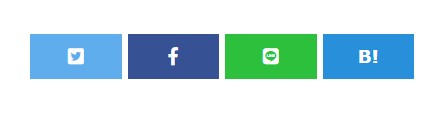
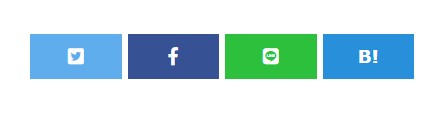
スマホでの表示

アイコンのみの表示。ボタンが押しやすいよう間にマージンを設けます。
fontawesomeを読み込む
ここでは、ソーシャルアイコンにfontawesomeを使用。最新のFontAwesome5をCDNで利用します。
「header.php」の <head>~</head> 内に下記を追記します。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
最新バージョン、新アイコンを使用するときはv0.0.0の部分を最新のバージョンに書き換えます。
「sns.php」を作成・アップロード
次に、ソーシャルボタンの並びのphpファイルを作成します。
ファイル「sns.php」(ファイル名は任意)を用意し、下記をコピペします。
<?php
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title()).'|'.get_bloginfo('name');
?>
<div class="share">
<ul>
<!-- tweet -->
<li class="tweet">
<a href="http://twitter.com/share?text=<?php echo urlencode(the_title_attribute('echo=0')); ?>&url=<?php the_permalink(); ?>&via=【ツイート内に含めるユーザー名】&hashtags=【ハッシュタグ】&related=【ツイート後に表示されるユーザー】" rel="nofollow" data-show-count="false" onclick="javascript:window.open(this.href, '','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"
><i class="fab fa-twitter-square"></i><span> tweet</span></a>
</li>
<!-- facebook -->
<li class="facebook">
<a href="//www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
<i class="fab fa-facebook-f"></i><span> share</span>
</a>
</li>
<!-- LINE -->
<li class="line">
<a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>"><i class="fab fa-line"></i> <span> LINE</span></a>
</li>
<!-- hatena -->
<li class="hatena">
<a href="//b.hatena.ne.jp/entry/<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=800');return false;"><i class="fa fa-hatena"></i><span> はてブ</span>
</a>
</li>
</ul>
</div>
ツイートボタンに関しては、下記の点も書き換えておきます。
&via=【ツイート内に含むユーザ名】&related=【ツイート後に表示されるユーザー】&hashtags=【ハッシュタグ】
これで作成した「sns.php」を、「wp-content」→「themes」→テーマフォルダ内に保存・アップロードします。
CSSを追記
次にソーシャルボタンのCSSを追記します。
「style.css」内か、「外観」→「カスタマイズ」→「追加CSS」に下記を書き加えます。
/* はてブはアイコンフォントがないためテキストで代用 */
.fa-hatena:before {
font-family: Verdana;
font-weight: bold;
content: 'B!';
}
/* 上下のマージン */
.share {
margin-top: 40px;
margin-bottom: 40px;
}
.share ul {
margin: 0;
padding: 0;
list-style: none;
}
.share ul:after {
display: block;
clear: both;
content: '';
}
.share li {
float: left;
width: 25%;/* ボタンの数に合わせて変更 */
margin: 0;
margin-top: 15px;
}
.share li a {
font-size: 14px;/* フォントサイズ */
display: block;
padding: 10px;
text-align: center;
text-decoration: none;
color: #fff;
}
/* マウスオーバー時の透明度 */
.share li a:hover {
opacity: .8;
}
.share li a:visited {
color: #fff;
}
/* ボタンの各ブランドカラー設定 */
.tweet a {
background-color: #55acee;
}
.facebook a {
background-color: #315096;
}
.hatena a {
background-color: #008fde;
}
.line a {
background-color: #00c030;
}
/* スマホでの表示 */
@media(max-width: 599px) {
.share li {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 3px;
}
.share li i {
font-size: 1.3em;
padding-top: 3px;
}
/* スマホ表示ではテキスト非表示 */
.share li span {
display: none;
}
}
呼び出しコードを設置
作成した「sns.php」の中身を呼び出すコードは下記です。
<?php get_template_part( 'sns' ); ?>
これをボタンを設置したい場所に書き加えます。一般的には投稿ページのテンプレート「single.php」などに追記することになります。
まとめ

「sns.php」の中身を、任意の場所に書き加えるだけでも表示はできます。ただしコードがごちゃごちゃしてしまうので、上記の呼び出しコード設置の方がすっきりします。
CSSを書き換えることで、見た目をさらにカスタマイズできます。
ボタンのカラーはそれぞれのブランドカラーに合わせていますが、サイトのデザインに合わせて変えてみるのもいいかもしれません。
考えているよりも簡単に設置できますので、「PHPわかんね」というノンプログラマーの方もぜひトライしてみてください。
以上、WordPressにオリジナルのソーシャルボタンを設置する手順でした。
WEBサイトのデザイン承ります
新規デザイン・構築から、既存サイトのリニューアル・改善を承ります。ご要望や公開後の運用のかたちをお聞きしながら、最適な企画・デザインをご提案します。