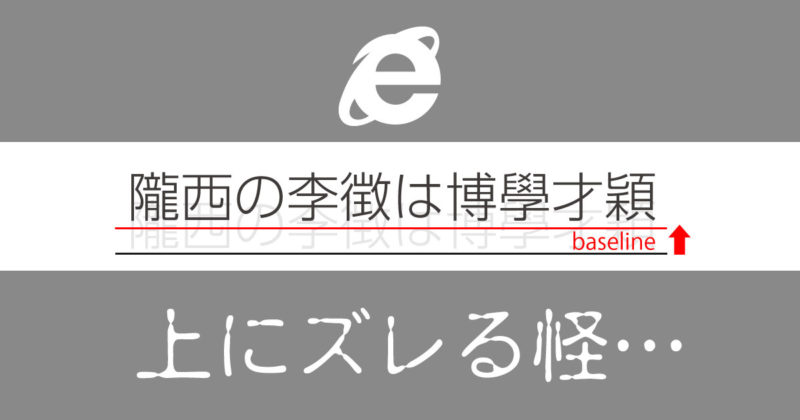
特定のフォントでInternetExplorerでの表示のみ、文字のベースライン(と言っていいのかわかりませんが)が上方に移動する不具合を解決する方法です。
「またお前かああああ!!!」と叫びたくなるIE問題ですが、とうとうマイクロソフト社側から使用を止めるようアナウンスが出るほどになりました。
https://www.huffingtonpost.jp/2019/02/10/microsoft-ie-stop_a_23665793/
私自身も折りに触れ、IE以外のブラウザの使用を説得していますが、お客様の中には業務上使わざるを得ない理由がなくとも常用している方がおられ、なかなか説得も聞いていただけないことも事実…。
「IE対応」という足かせから解放されるには、もう少し時間がかかりそうな様子です。
あるフォントでIEでのみベースラインがずれる現象。私の最近のケースはAdobefontでの「DNP秀英丸ゴシック」を使用した際に起きました。
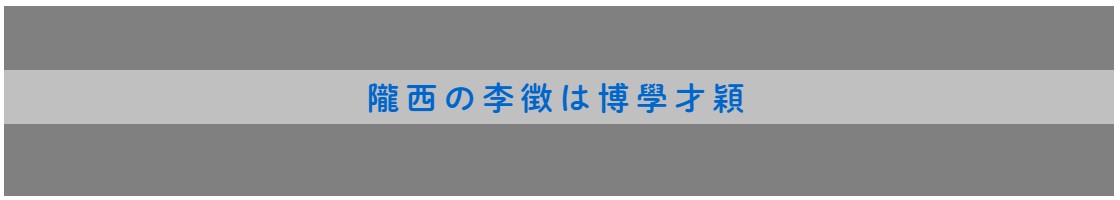
ChromeやFirefoxでの表示

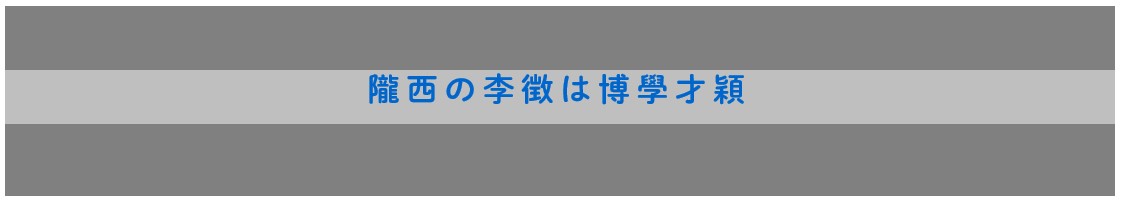
IEでの表示

ChromeやFirefoxの表示が正常です。IEでの表示では、少し上方にズレています。
見出しに透過の背景色を敷いていたのですが、これが余計にズレを目立たせることに…。秀英丸ゴシックの見出しはすべてこのズレが確認されました。
対処法として考えられる方法は2つ。私は(1)の方法を取りました。
1)IEでの表示のみ、フォントを変える
デザイン的に許容できるならば、CSSに下記を書き加えて、IEのみ無難なメイリオ等の表示に変更します。
@media all and (-ms-high-contrast: none) {
h2, h3, h4, h5 {font-family: "メイリオ", Meiryo, sans-serif; }
}
2)IEでの表示のみ、CSSで上下の余白を調整する
paddingかvertical-alignで調整するとよいかもしれません。
游ゴシック体・游明朝体でも同じような現象が生じるようです。ちょっと変わったフォントを使うと同じ現象が起きる可能性がありますね…。
相変わらず厄介なIEですが、存命している以上なにかしらの対応は不可避。他の部分の影響を与えないよう、最適な方法を取りましょう。
WEBサイトのデザイン承ります
新規デザイン・構築から、既存サイトのリニューアル・改善を承ります。ご要望や公開後の運用のかたちをお聞きしながら、最適な企画・デザインをご提案します。